こんにちは。AG-Boost事業部開発部の後藤です。現在AG-Boostというサービスの開発を行っております。 Ag-BoostではサーバーサイドはNode.jsで開発を行っておりますが、今回はBun is a fast all-in-one JavaScript runtime との謳い文句(公式の見出しより抜粋)のBunを触ったので書いていこうかと思います。
Bunとは
JavaScriptランタイムやパッケージマネージャなどが最初から統合されているソフトウェアで、公式のベンチマークによるとNodeの3倍早く動き、Nodeの90%以上のAPIが動かせるとのことです。 ページの最初には「あなたのローカルコンピュータやサーバ、エッジで動くJavaScriptやTypescriptが実行しているものを全てBunに置き換えることを目指す」と書かれています(Bun is designed as a drop-in replacement for your current JavaScript & TypeScript apps or scripts — on your local computer, server or on the edge)
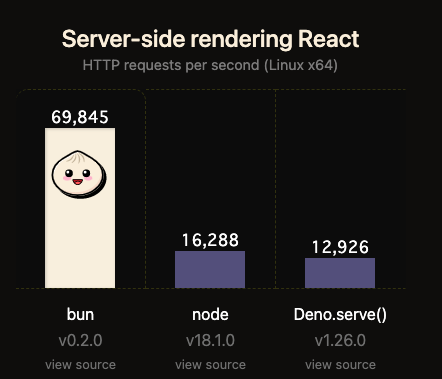
Bunの公開は2022年7月なのですが、その後注目を集め、8月にはOvenという会社を設立し、Bunの開発を続けております。 またOven社の元、設立から半年以内にBunの安定版をリリースすることを目標とし、活動を行っております。 公式サイトには下記がベンチマーク結果として記載されており、NodeやDenoと比較してベンチマークスペックスペックが3倍差ついていることに興味を持った為触ってみました。

Bunを触ってみる
早速Bunを動かしてみます。 以降のBunのversionは2022年11月末時点の最新版(v0.2.2)を用いております。
bunのインストール
curl https://bun.sh/install | bash
react サンプル生成
bun create react react-app cd react-app bun dev
実行結果

体感でNodeで作成したときよりも速さを感じます。
Bunで対応していないこと
上でNodeの90%以上のAPIに対応していると書きましたが、対応していないものもあります。 ここでは対応していないものを紹介していきます。
child_process
Bunではchild_processが実装されていない為、下記のようなサンプルプログラムも動かすことができません。
const childProcess = require('child_process')
childProcess.exec('sleep 10000');
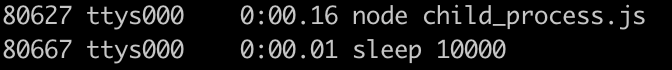
nodeでの実行結果

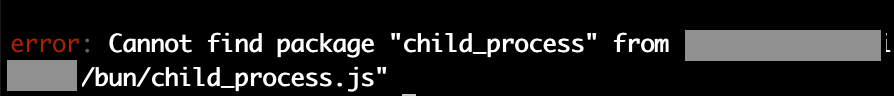
bunでの実行結果

vm
同様にvmもありませんので、下記を実行したとしても
const vm = require('vm');
const x = 1;
const context = { x: 2 };
vm.createContext(context);
const code = 'x += 3;';
vm.runInContext(code, context);
console.log(context.x);
console.log(x);
nodeでは
5 1
と表示されるのにbunではchild_process同様パッケージがないよと言われてしまいます。 他にもreadlineなどが無いため、今後の追加に期待です。
動かすにあたっての注意
Bunですが現在macOS Catalinaにおいて一部コマンドで動作しないbugが含まれております。 macOS catalina unsupported in bun 0.1.13 · Issue #1266 · oven-sh/bun · GitHub
他にもこのようなbugがあったりするので紹介致します。
const jwt = require('jsonwebtoken');
const secret = 'secret';
const message = 'My secret message';
const jsonWebToken = jwt.sign(message, secret);
const decodedMessage = jwt.verify(jsonWebToken, secret);
console.log(decodedMessage);
nodeでの実行結果
My secret message
bunでの実行結果
![]()
他にも個人開発の都合もあり色々とbugがあるので触って見る際にはbugのissueを見てみるのをおすすめ致します。
簡易ベンチマーク結果
実行コード
console.log("Hello!")
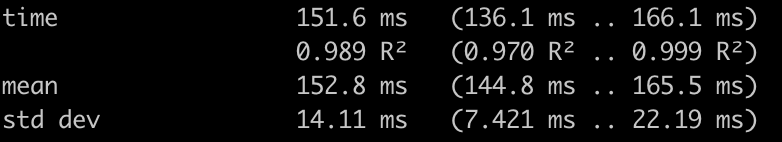
Node

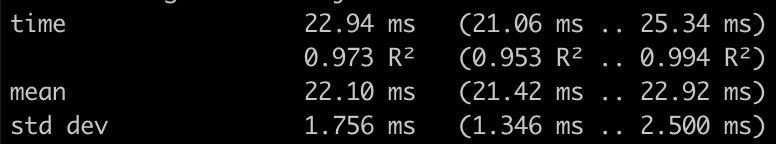
Bun

3倍の謳い文句の通り、明確にBunのほうが早いですね
まとめ
簡単にですがBunの紹介をさせて頂きました。 みなさんも興味があれば触ってみてください。
