デザイナーの村田です。 2024年のデザイントレンドを調べてみると、サイトの多くに「生成AIの活用」というキーワードが含まれていました。
社内でアーティスティックな画像を生成して使う機会はないので、あくまでも補助的な役割で今後使っていきたいなと思っています。
それにちなみ、今回はAdobe製品のAI機能を使って、画像制作する過程を記事にしたいと思います。
また、この記事のタイトルもはてなブログの「AIタイトルアシスト」機能を活用し決めてみました。 「新しい創造の世界へ」って…恥ずかしい🙈 と思いつつ、修正せずそのままいきたいと思います! 新しい創造の世界はないかもしれませんが、どうぞご覧ください!
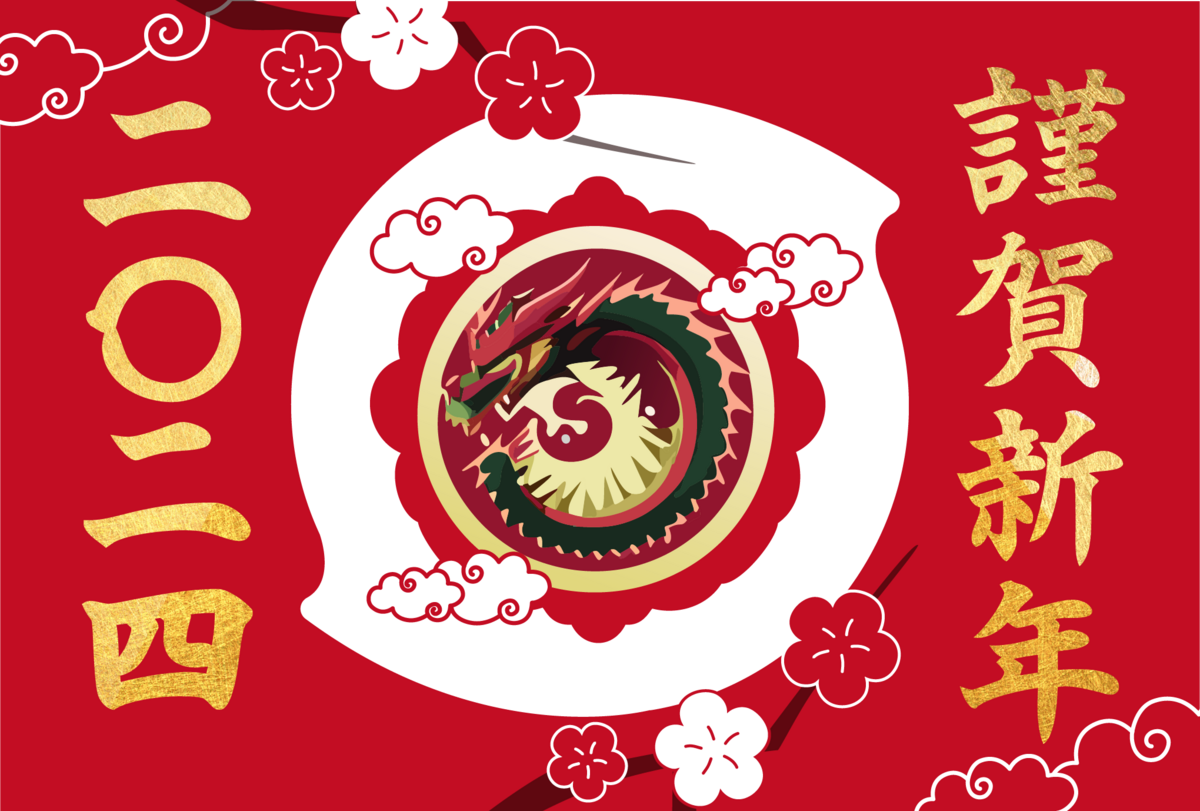
2024年のSOT年賀状
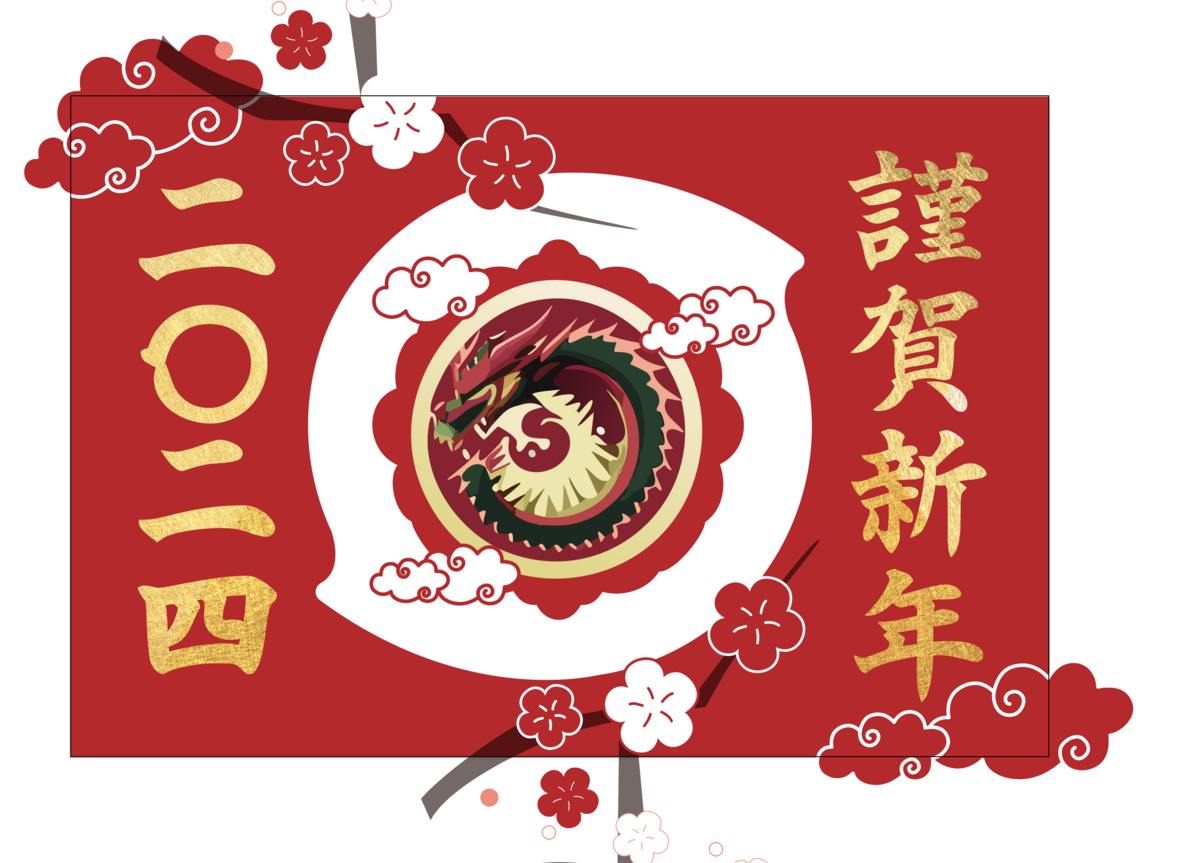
いきなりですが、弊社の今年(辰年)の年賀状は下図です。

この画像の中央にある龍は、実はAdobe Illustratorに生成してもらいました。 その制作過程を追っていきたいと思います。
龍を生成してもらう
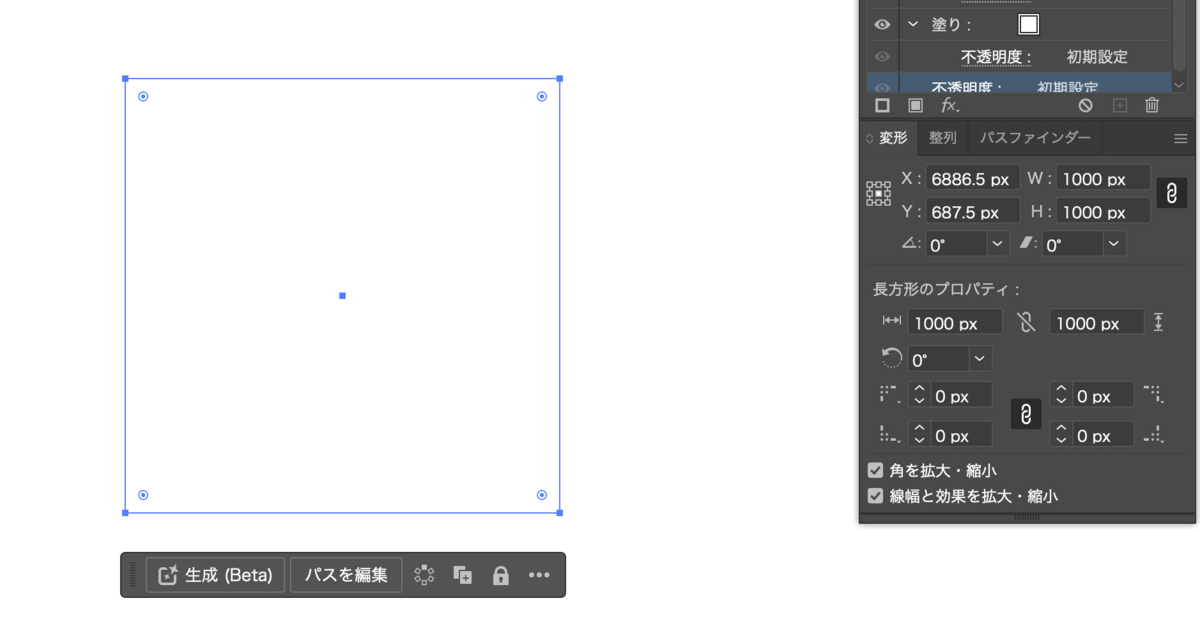
Illustratorを起動し、図形ツールで生成してもらう場所を作ります。今回は1000×1000の正方形にしました。(左図)
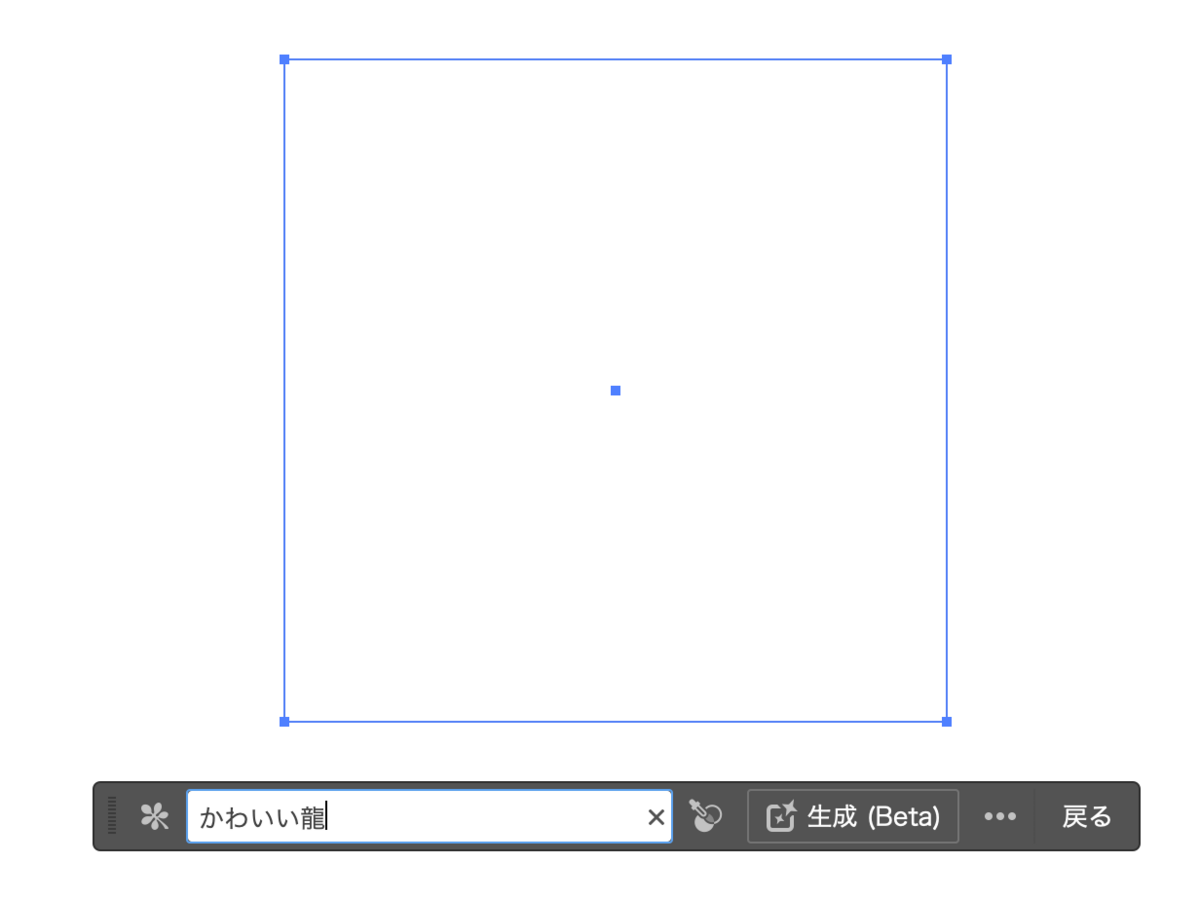
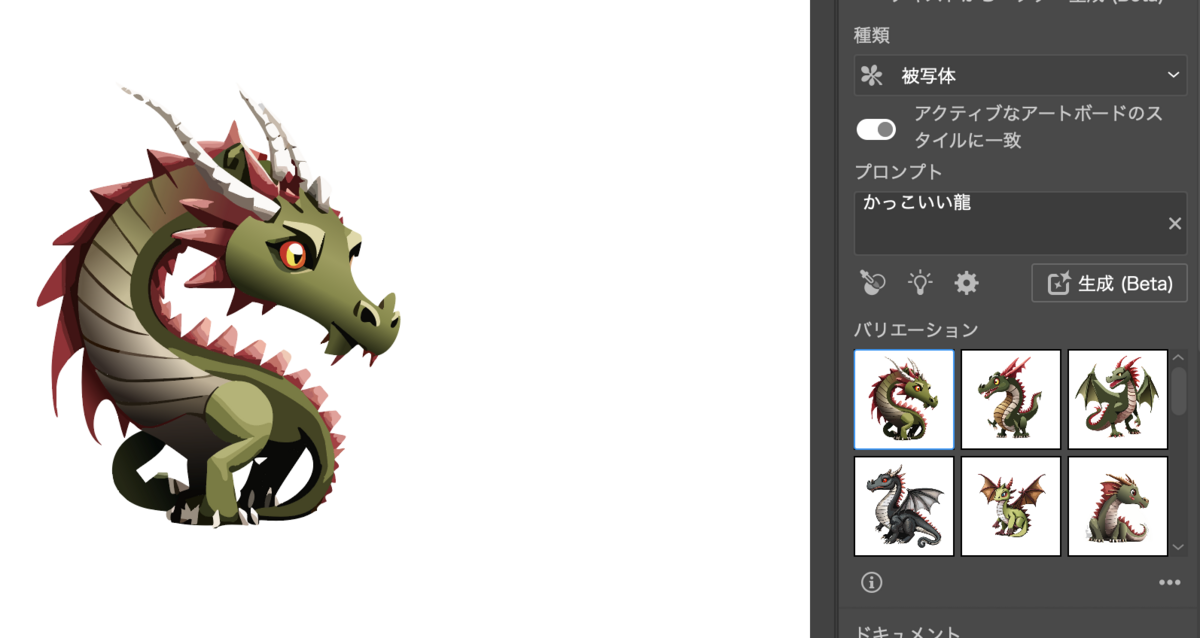
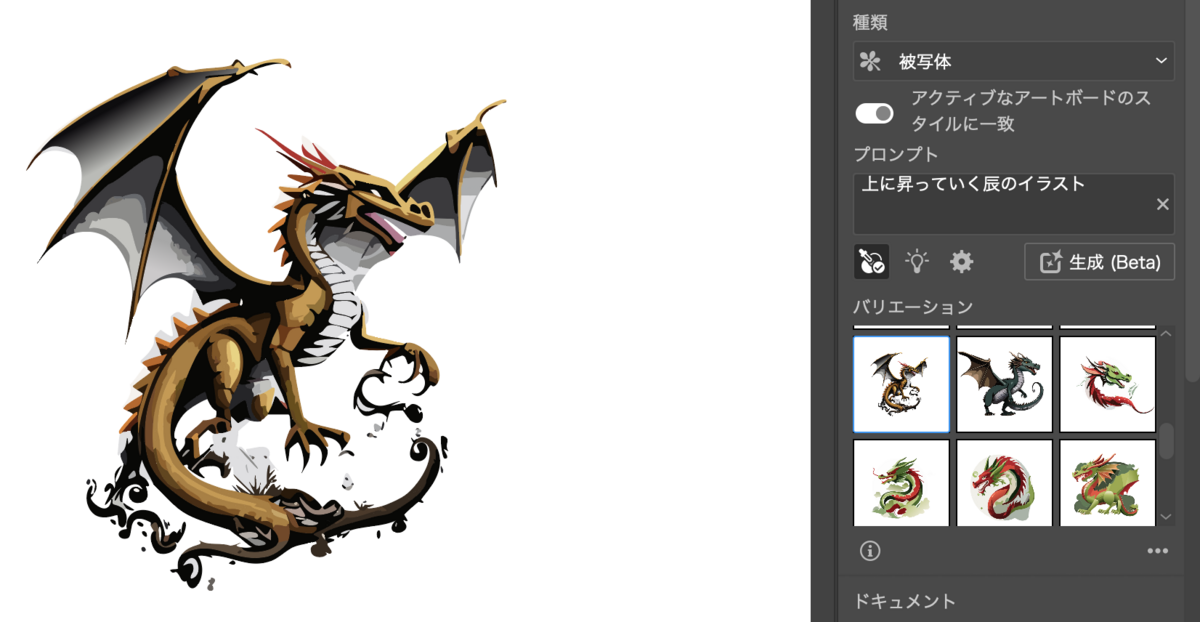
次にキーワードを入力し、生成してもらう画像の指定をします。(右図)


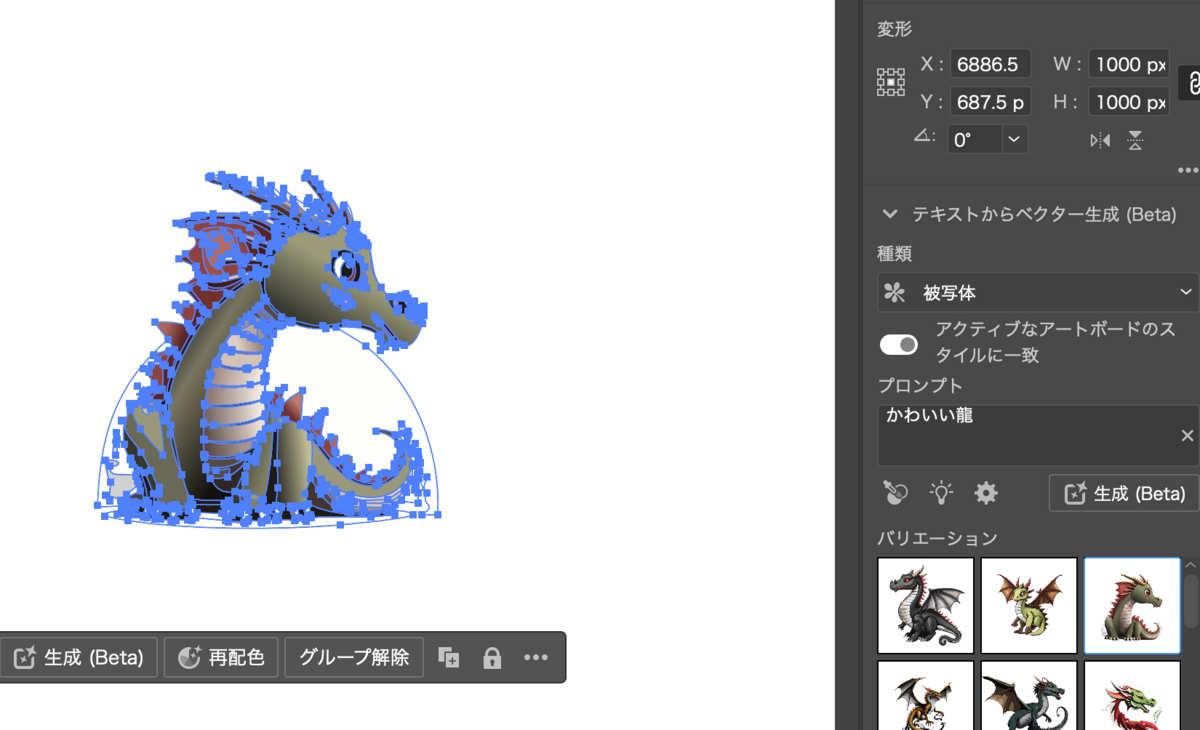
「かわいい龍」「かっこいい龍」「上に昇っていく辰のイラスト」をキーワードに、生成してもらいました。
画像からわかるように、Illustratorなのでパスで生成してくれるため、パーツ毎の修正(形や色味)が可能なところがいいなと思いました。



しかし、ドラゴンっぽさどうしても出てしまう…どのようなキーワードを指定すれば年賀状っぽいかんじになるのか🤔
考えました🤔🤔🤔
😃💡考えたところで!時間の無駄!
一旦考えるのをやめ、シンプルにかつ直球に要望を伝えることにしました。

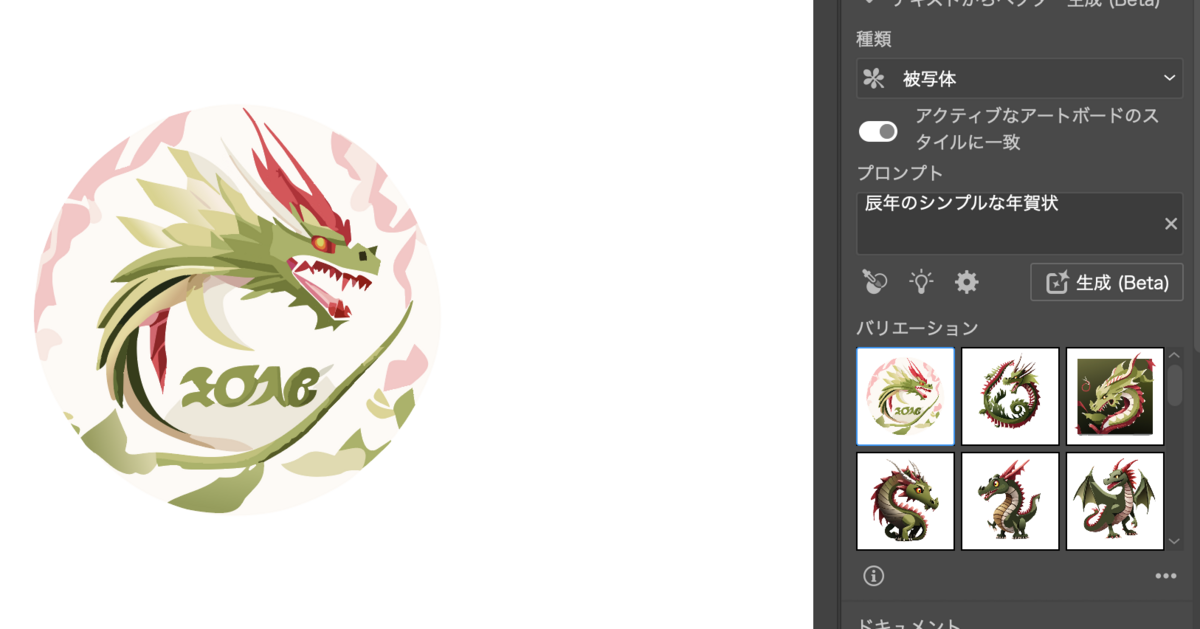
お〜「辰年のシンプルな年賀状」のキーワードで、なんかいいかんじなものが出てきました。こんな気軽さでいいのね。
この路線で何回か生成してもらい、年賀状デザインに組み込めそうなものが出てきたので、採用。

色味調整
画像中央部や尻尾あたりごまかされてる感じありますが、まぁよしとして色味調整のみ行いました。(外枠の色味を、弊社カラーの赤に修正)

画像をもとに年賀状作成
作成するに当たって出されていた条件は下記です。
- 龍のイラストがあること
- SOTのロゴのアイコンが使用されていること
- 可能であれば、2024を入れたい
私が過去作成した素材などを組み合わせ、新年のめでたいきらびやかなかんじを念頭に作成しました。

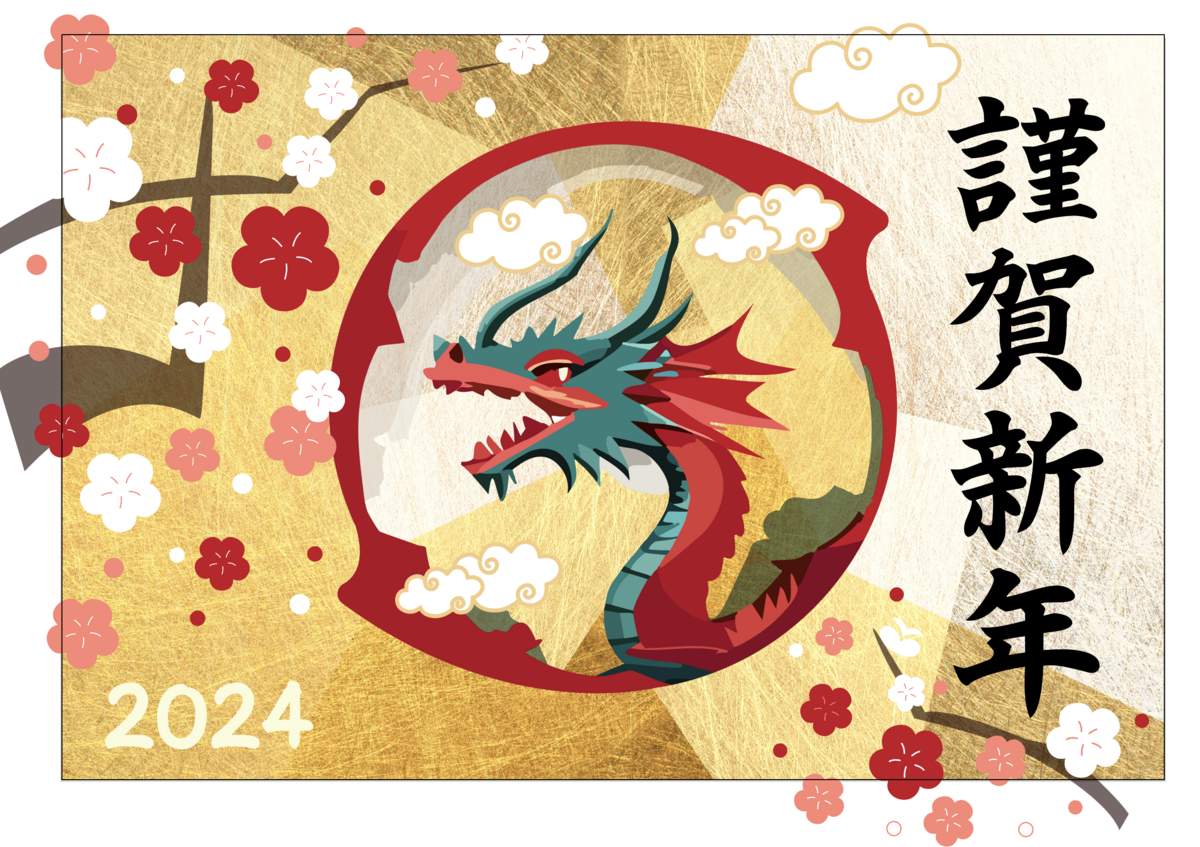
ちなみに不採用案
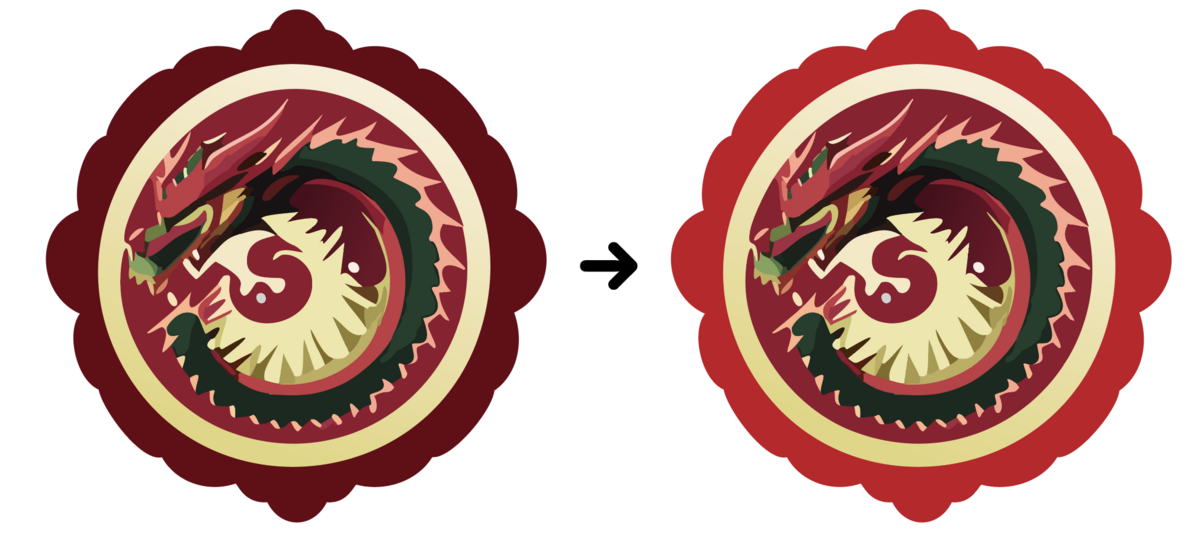
今回の年賀状画像は2案作成しておりまして、もう1案も同じように作成しました。 こちらのほうがパーツの色味調整などを全体的に行ってます。 行ったこととしては、下記です。
- 赤系をSOTカラーにする
- 緑系をSOTカラーに合うようなグリーンにする
- 不要なパーツの削除
※元画像が出てこなかったので、調整後の画像を載せます


生成機能(AI)を使ってみて
龍描ける気しないなぁ…と思っていたのもあり、今回はこの機能にとても助けてもらいました。 思い描いている画に近いものを生成してもらうところが難しいところではありますが、指定するキーワードによって某かの変化があり、その結果を見るだけでも楽しかったです。
2025年の年賀状の予行練習
この流れで2025年蛇年の年賀状アイディアもいただくことにしました。 使うのはAdobe Fireflyです。
Adobe Firefly
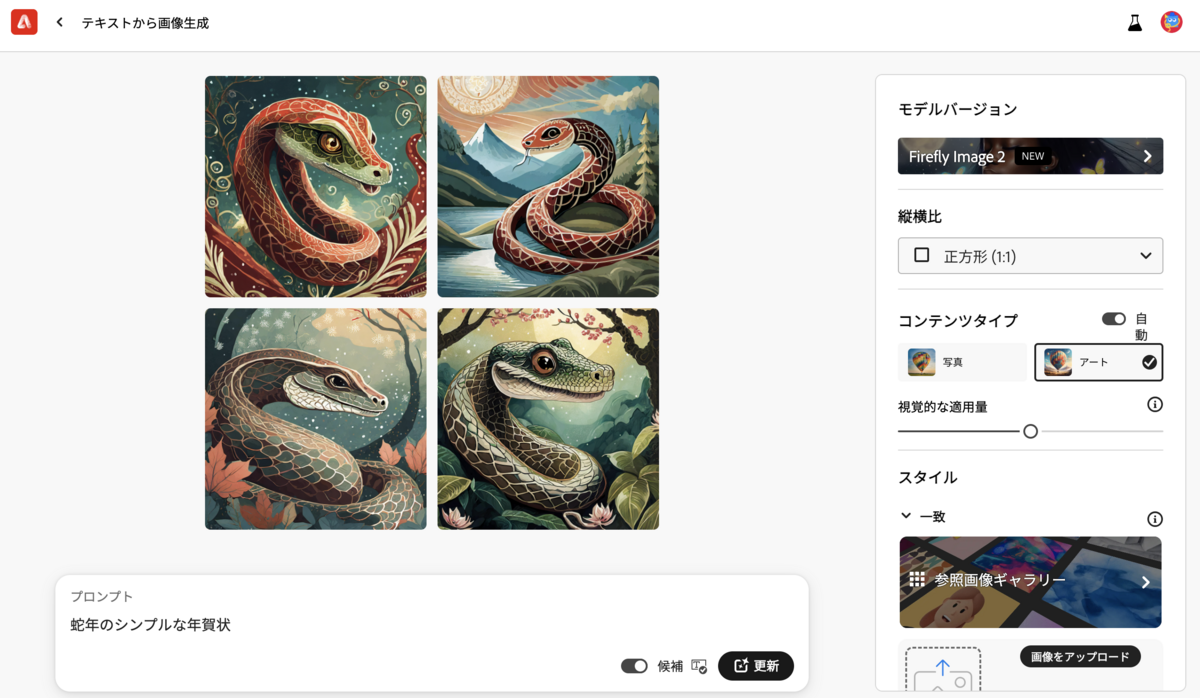
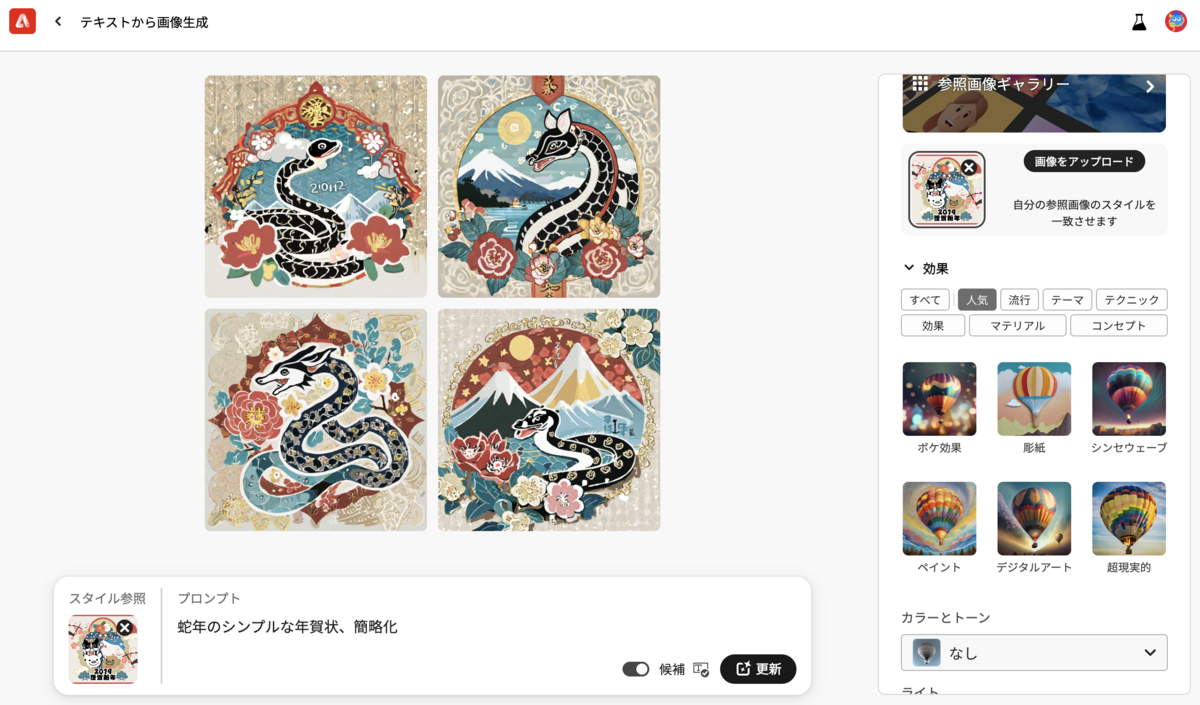
トップ画面からキーワードを入力します。過去のうまみを忘れられないので、キーワードは「蛇年のシンプルな年賀状」です。

そうすると編集画面に遷移し、画像生成されるのをしばらく待ちます。
そして出てきたこの画像。

リ、リアル〜〜
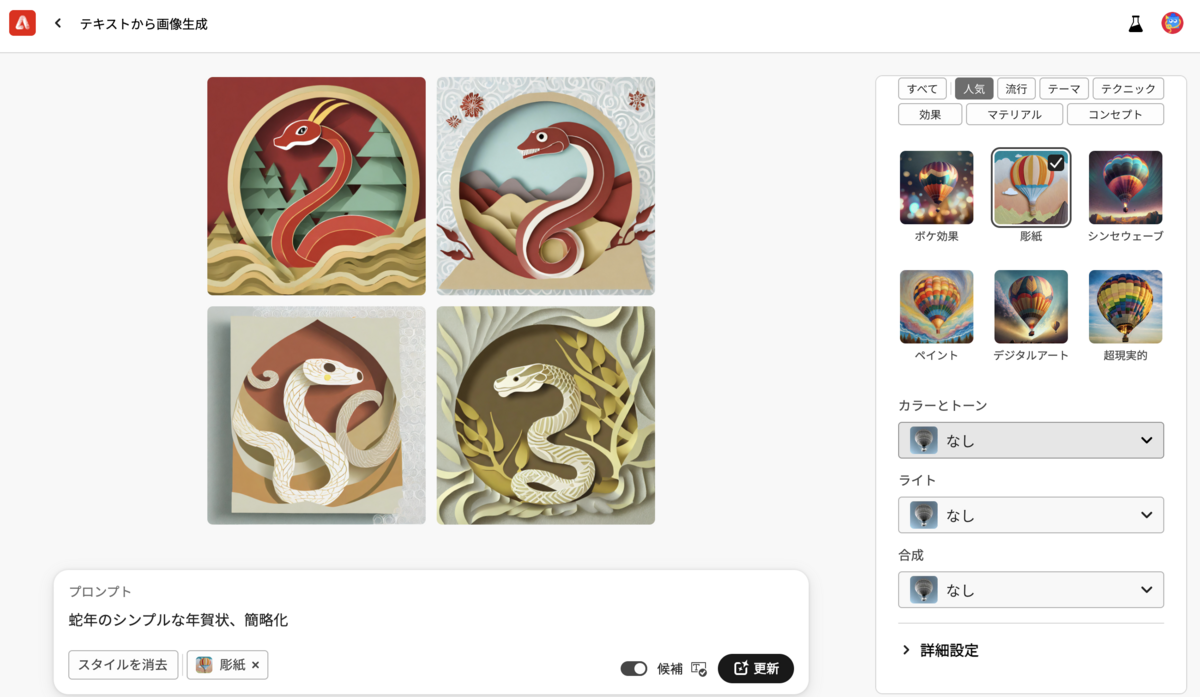
このキーワードに「簡略化」を追加し、出力する効果を「彫紙」にしてみました。

ずいぶん変わりますね。 リアルじゃなくなっただけ、年賀状としての使い勝手がよくなりました。
また、参照画像をアップロードし、生成スタイルを一致させることもできます。過去に制作した年賀状(2019年)を読み込ませ、一旦「彫紙」のチェックを外して生成してみました。

すごい!雰囲気を読み取ろうと一生懸命にやってくれたのがわかります。 右上にブタの耳っぽいのが生えてますね。
ちなみにダウンロードすることも可能ですが、jpgのみのようです。
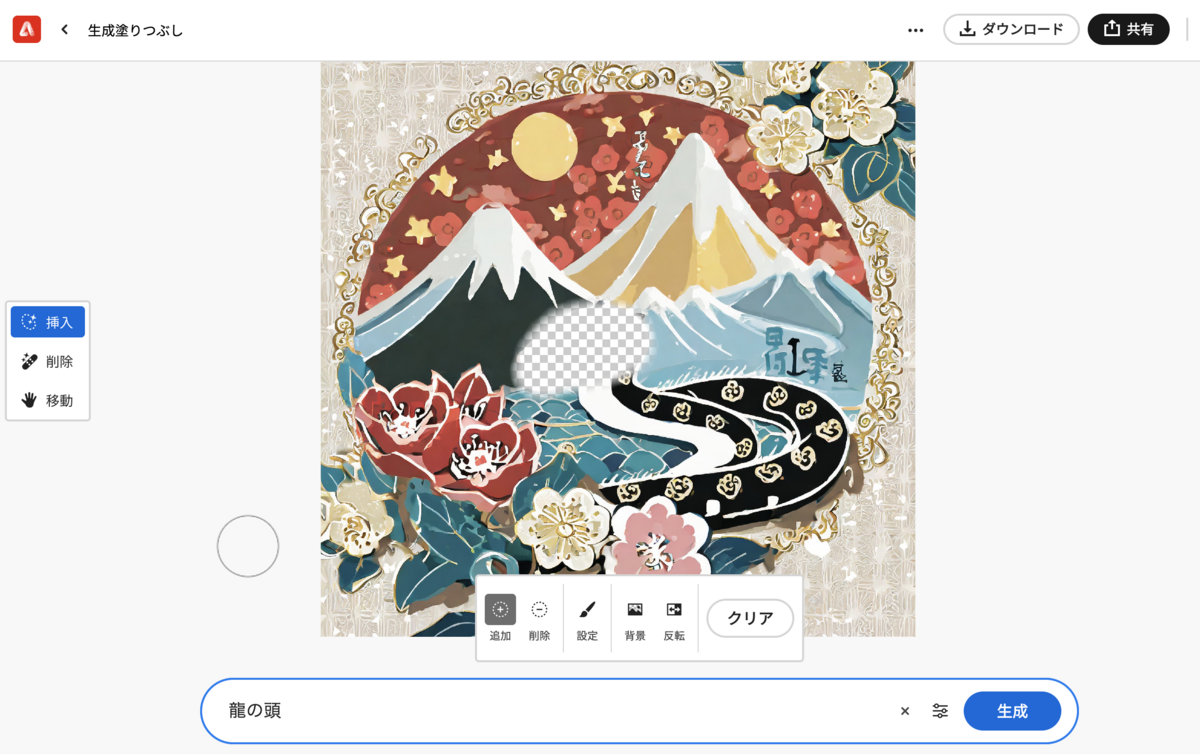
生成塗りつぶし機能
特定部分や背景画像を消して、その部分に入れるパーツを改めて生成してくれる機能があります。
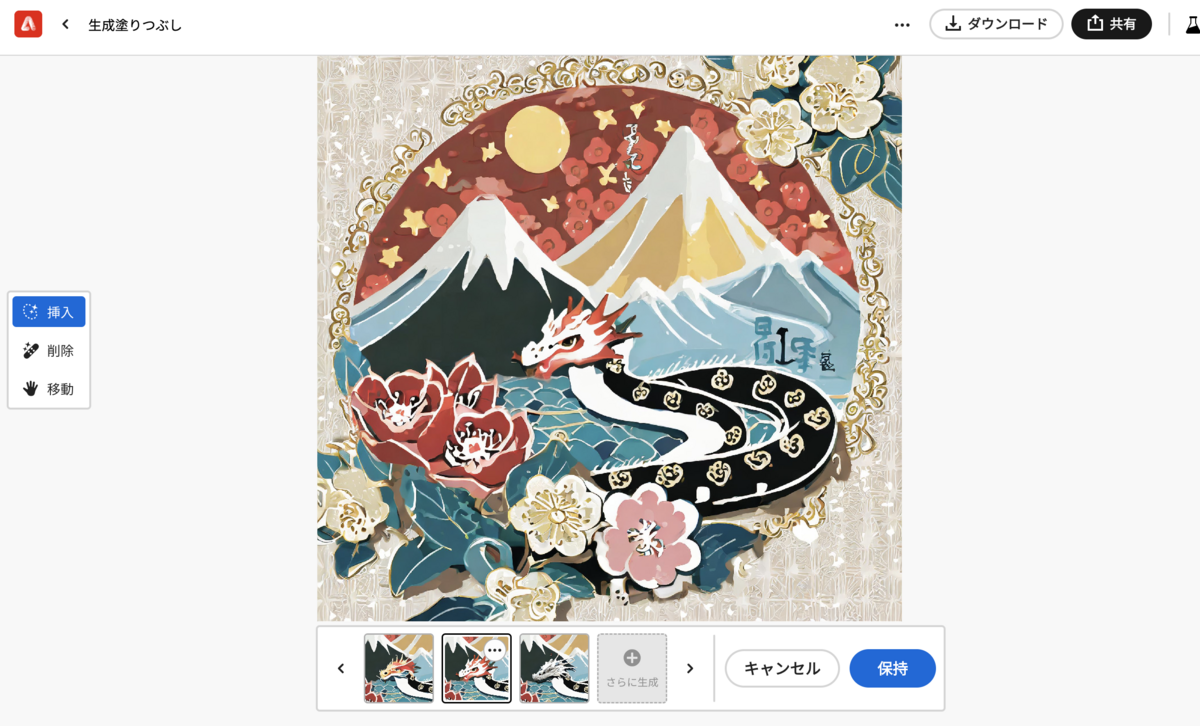
蛇の頭を消して、龍の頭にしてもらいました。


これはこれでありですね。
おわりに
自分では描けないものが生成されるので、相棒にするにはとても心強いなと思いました。これから色々なパターンをもっと試していきたいと思います。
来年の年賀状も、もしかしたら生成AIに頼るかもしれません。お楽しみに🐍
