こんにちは。AG-Boost事業部開発部の宇野です。AG-Boostのサービスはフロントエンドでreactを使って開発しています。その中で「@coreui/react」というライブラリを使用しているのですが、今回はその中でもよく使っているものを紹介したいと思います。
@coreui/reactについて
公式から
React Admin Dashboard Template & UI Components Library
Time is our most valuable asset, that's why we want to help you save it by creating simple, customizable, easy to learn React.js UI components and React.js Admin Templates which significantly cut development time. CoreUI lets you save thousands of priceless hours because it offers everything you need to create modern, beautiful, and responsive React.js based applications.
※DeepL翻訳
React Admin Dashboard テンプレート & UI Components ライブラリ
時間は私たちの最も貴重な資産です。だからこそ私たちは、シンプルでカスタマイズ可能な、習得しやすいReact.js UIコンポーネントとReact.js Admin Templatesを作成して、開発時間を大幅に短縮することで、お客様の時間節約をお手伝いしたいと考えています。CoreUIは、モダンで美しく、レスポンシブなReact.jsベースのアプリケーションを作成するために必要なすべてを提供するため、貴重な時間を何千時間も節約することができます。
いい感じにcssがあたってるので使いたいコンポーネントを選んで組み立てていくだけで時間を節約し、いい感じのダッシュボードが作れるライブラリです。
バージョン
@coreui/react: 3.4.0
https://coreui.io/react/docs/3.3/
※最新はv4.1.2っぽいですが課金しないと使用出来ないものがあるため、こちらの記事ではv3.4.0を使用してます。
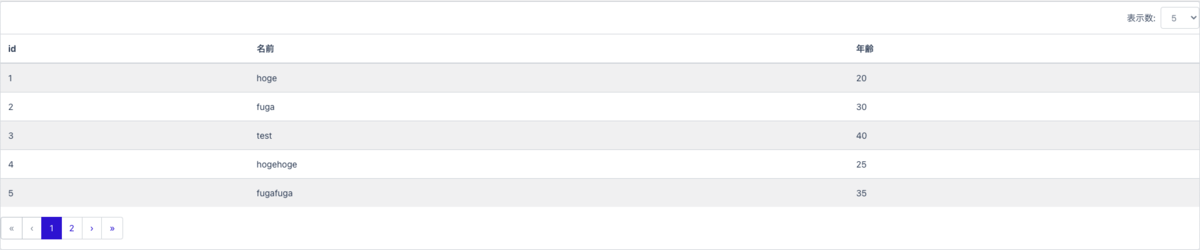
CDataTable

const data = [
{ id: 1, name: 'hoge', age: 20 },
{ id: 2, name: 'fuga', age: 30 },
{ id: 3, name: 'test', age: 40 },
{ id: 4, name: 'hogehoge', age: 25 },
{ id: 5, name: 'fugafuga', age: 35 },
{ id: 6, name: 'aaa', age: 20 },
{ id: 7, name: 'bbb', age: 30 },
{ id: 8, name: 'ccc', age: 40 },
{ id: 9, name: 'ddd', age: 25 },
{ id: 10, name: 'eee', age: 35 },
];
const fields = [
{ key: 'id', label: 'id' },
{ key: 'name', label: '名前'},
{ key: 'age', label: '年齢'},
];
return (
<CCard>
<CDataTable
items={data}
fields={fields}
striped
bordered
pagination
itemsPerPageSelect={{ label: '表示数:', values: [5, 10] }}
itemsPerPage={5}
/>
</CCard>
);
他にもオプションは色々あります。
https://coreui.io/react/docs/3.3/components/CDataTable
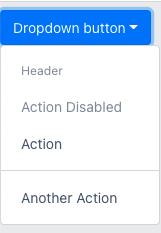
CDropdown

<CDropdown className="mt-2">
<CDropdownToggle caret color="info">
Dropdown button
</CDropdownToggle>
<CDropdownMenu>
<CDropdownItem header>Header</CDropdownItem>
<CDropdownItem disabled>Action Disabled</CDropdownItem>
<CDropdownItem>Action</CDropdownItem>
<CDropdownItem divider />
<CDropdownItem>Another Action</CDropdownItem>
</CDropdownMenu>
</CDropdown>
詳しくはこちら
https://coreui.io/react/docs/3.3/components/CDropdown
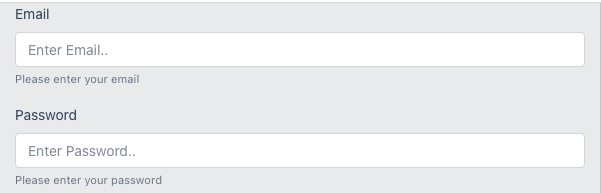
CForm

<CContainer fluid>
<CRow>
<CCol sm="12">
<CForm action="" method="post">
<CFormGroup>
<CLabel htmlFor="nf-email">Email</CLabel>
<CInput
type="email"
id="nf-email"
name="nf-email"
placeholder="Enter Email.."
autoComplete="email"
/>
</CFormGroup>
<CFormGroup>
<CLabel htmlFor="nf-password">Password</CLabel>
<CInput
type="password"
id="nf-password"
name="nf-password"
placeholder="Enter Password.."
autoComplete="current-password"
/>
</CFormGroup>
</CForm>
</CCol>
</CRow>
</CContainer>
詳しくはこちら
https://coreui.io/react/docs/3.3/components/CForm
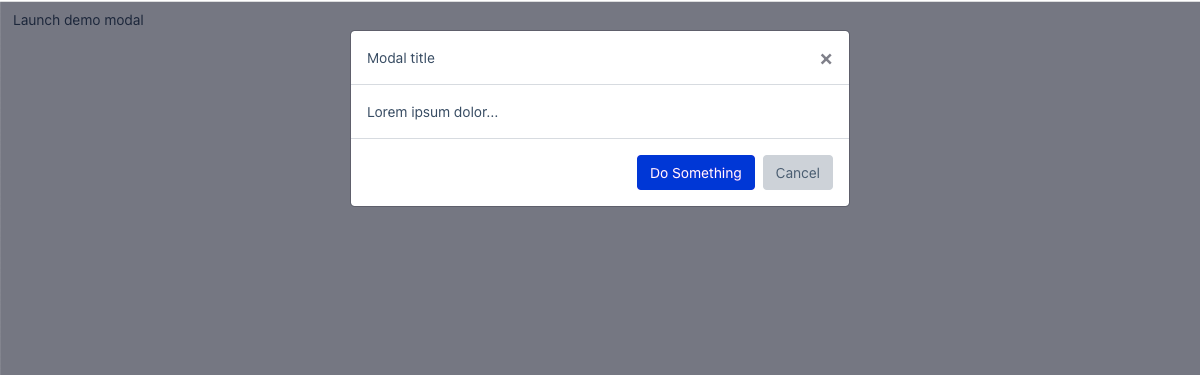
CModal

const [modal, setModal] = useState(false);
const toggle = () => {
setModal(!modal);
};
return (
<>
<CButton
onClick={toggle}
className="mr-1"
>Launch demo modal</CButton>
<CModal
show={modal}
onClose={toggle}
>
<CModalHeader closeButton>Modal title</CModalHeader>
<CModalBody>
Lorem ipsum dolor...
</CModalBody>
<CModalFooter>
<CButton color="primary">Do Something</CButton>
<CButton
color="secondary"
onClick={toggle}
>Cancel</CButton>
</CModalFooter>
</CModal>
</>
);
詳しくはこちら
https://coreui.io/react/docs/3.3/components/CModal
終わりに
いい感じのダッシュボードが作れる「@coreui/react」はいかがだったでしょうか? 他にも色々なコンポーネントが用意されているので気になった方はぜひ使ってみてください!
