こんにちは、AG-Boost事業本部の大塚です。
今回は、MUI(Material-UI)のDataGridについて紹介します。
チームのフロント開発では、以前までCore UIやSemantic UIを使っていましたが、最近はMUIを使う方向にシフトしています。 MUIの理解を深めるために、DataGridを触ってみた所、簡単に見栄えのいいデータテーブルを作成できたので、紹介したいと思います。
MUIとは
MUI(Material-UI)は、React向けのコンポーネントライブラリで、GoogleのMaterial Designガイドラインに基づいてデザインされています。 MUIを使用することで、レスポンシブで見栄えの良いUIを簡単に作成できます。
カスタマイズも容易であり、UIコンポーネントを再利用しやすくするためのツールキットとして広く使用されています。
DataGridとは
今回紹介するDataGridは、MUIのデータテーブルコンポーネントです。
表形式のデータを表示することが可能で、編集・ソート・フィルタリングなど様々な機能を備えています。
無料版のDataGridよりさらに多くの機能を備えた、有料版のDataGridProやDataGridPremiumもあります。
Install
DataGridと、その依存関係にある@mui/materialをinstallします。
yarn add @mui/material @emotion/react @emotion/styled @mui/x-data-grid
使い方
基本的なDataGridの使い方は以下のようになります。
とりあえず最低限のcolumnsと表示データをpropsで渡してあげます。
const Users = (props) => {
const columns: GridColDef[] = [
{ field: 'id', headerName: 'ID' },
{ field: 'name', headerName: 'ユーザー名' },
{ field: 'domain', headerName: 'ドメイン' },
{ field: 'plan', headerName: 'プラン' },
];
const rows = [
{ id: 1, name: 'A', domain: 'domainA.com', plan: { id: 1, name: 'bronze' } },
{ id: 2, name: 'B', domain: 'domainB.com', plan: { id: 2, name: 'silver' } },
{ id: 3, name: 'C', domain: 'domainC.com', plan: { id: 3, name: 'gold' } },
];
return (
<DataGrid
rows={rows}
columns={columns}
/>
);
};
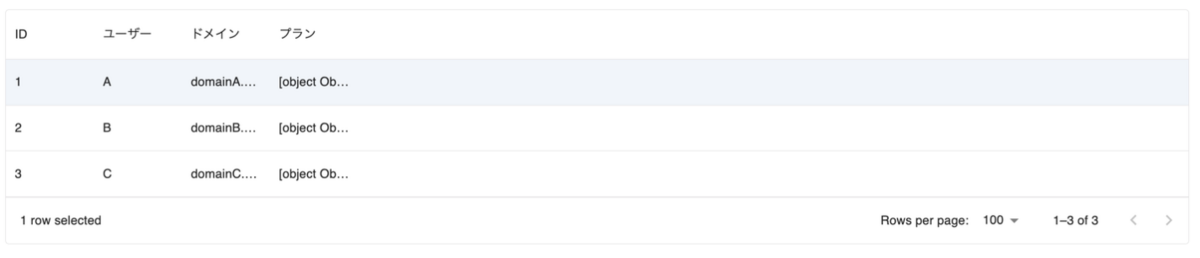
↓のようなテーブルを作成することがきます。
planはobject形式の値なので、この時点では上手く表示できません。

次に、ヘッダーメニューや削除ボタンを追加してみます。
また、valueGetterを使ってplanが正しく表示されるようにします。
cellの横幅もwidthやflexで調整可能です。
const Users = (props) => {
const columns: GridColDef[] = [
{ field: 'id', headerName: 'ID', flex: 1 },
{ field: 'name', headerName: 'ユーザー名', flex: 2 },
{ field: 'domain', headerName: 'ドメイン', flex: 2 },
{
field: 'plan',
headerName: 'プラン',
flex: 2,
valueGetter: (params) => {
return params.row.plan.name;
},
},
{
field: 'delete',
headerName: '削除',
flex: 1,
renderCell: () => (
<Button
variant="contained"
onClick={(e) => {
console.log('削除click');
e.stopPropagation();
e.preventDefault();
}}
>
削除
</Button>
),
},
];
const rows = [
{ id: 1, name: 'A', domain: 'domainA.com', plan: { id: 1, name: 'bronze' } },
{ id: 2, name: 'B', domain: 'domainB.com', plan: { id: 2, name: 'silver' } },
{ id: 3, name: 'C', domain: 'domainC.com', plan: { id: 3, name: 'gold' } },
];
return (
<DataGrid
rows={rows}
columns={columns}
slots={{ toolbar: GridToolbar }}
onCellClick={(event) => {
console.log(`id: ${event.row.id}をClick`);
}}
/>
);
};
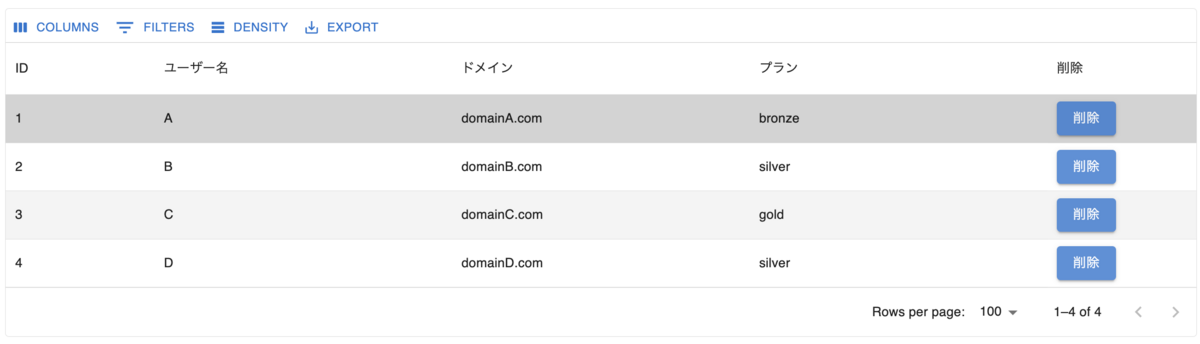
↓右端に削除ボタンを追加し、カラムの表示制御・ダウンロード・フィルターなど、一覧テーブルに欲しい機能を簡単に実装することができました。

columsの作りを整え、<DataGrid />にoptionを追加しただけですが、この時点で十分なクオリティーのテーブルが作れてしまいました..
<DataGrid>には他にも様々なpropsがあるので、詳細は公式ドキュメントをご覧ください。
columnにも設定可能な項目が沢山あります。
DataGrid API - MUI X
GridColDef API - MUI X
最後に少しデザインを調整します。 classを上手く設定したり、sxプロパティを使うことでデザインのカスタマイズができます。
<DataGrid
rows={rows}
slots={{ toolbar: GridToolbar }}
columns={columns}
onCellClick={(event) => {
console.log('rowClick');
}}
sx={{
// 背景色を交互に変える
'& .MuiDataGrid-row:nth-of-type(odd)': {
backgroundColor: '#f4f4f4',
},
// hover時の背景色を変える
'& .MuiDataGrid-row:hover': {
backgroundColor: '#d3d3d3',
},
// toolBarの下にborder追加
'& .MuiDataGrid-toolbarContainer': {
borderBottom: '1px solid #ccc',
},
// 削除ボタンのopacityを変更
'& .MuiDataGrid-cell--delete': {
opacity: '0.8',
},
}}
// 動的にclassを付与する
getCellClassName={(params) => {
const { field } = params.colDef;
return field === 'delete' ? 'MuiDataGrid-cell--delete' : '';
}}
/>
見た目はこの様になりました。

まとめ
MUIのDataGridを使うことで、手軽かつ高機能なデータテーブルを実装できることができました。
カスタマイズも簡単なので、要件に合わせた柔軟な作りもできます。
今後テーブルを作る際は、DataGridを使えばコスパよく実装できるなと感じました。
DataGrid以外にも便利なMUIのコンポーネントは沢山あるので、是非試してみてください。
おわり
