 こんにちは。AG-Boost事業部デザイナーの村田です。AG-Boostというサービスの画面設計やWebデザインなどをしております。
こんにちは。AG-Boost事業部デザイナーの村田です。AG-Boostというサービスの画面設計やWebデザインなどをしております。
今回は、デザイナーの私がエンジニアやPMと仕事をする上で、心がけていることを5つ紹介します。
※あくまで私個人の話なので、一般論ではないです
その前に
私はSO Technologiesに社名変更する前の、前身の会社から在籍しておりまして、会社的には密かな長老です。
弊社は今でこそ100人規模の会社になりましたが、初期の頃は10数人程度(全員男性)しかおらず、その8割がエンジニアでした。
そこに入社した初めてのデザイナーかつ初の女性ということで、ポジション的にどのような対応がお互いにベストなのか、手探りの状態からスタートしました。
箱詰め状態だったので、夏場のむさ苦しさは異常で、すぐに空気清浄機を導入してくれました。
アロマデュフューザーは失敗でした。
というのはさておき、こういう言い方のほうが刺さるんだな、これでも伝わらなかったらこっちからコード提示しちゃったほうが早そうだな、とか、色々と学びました。
という、泥臭い経験則の話です。
私の心がけていること5選
「できない」と言わない
エンジニア同士の話を間近で聞いたりしていたのでそこから学んだのですが、問題解決のためには様々なルートがあるようで、こうすればできる、そしたらあれが問題だ、じゃあこうしたら? などという会話をよくされていました。
「それはできません」で突っぱねるのではなく、「それはできないけど、こういうのであれば要望は満たせそう」という解決をしていて、ステキ〜と思ったので私もそういうところを取り入れました。
そういうことは○○の理由で難しいけど、これなら可能ですよ、もしくはこうするとか。など返答に提案を含めるように心がけてます。
1回読んだだけで理解できる文章にする
質問には必ず、理由や背景、実現したいことがあればそれも書くようにしてます。
その背景がないと答えられないこともありますよね。
また、長文の場合には何回か読み返して、曖昧な表現などは推敲して削除したり書き直したりして、読めば一発で伝わるような文章を心がけてます。
弊社は基本的にSlackを使用してますが、レスポンスしやすいとはいえ無駄なやりとりは減らしたい、そう思ってます。
UI実装のレビューでは具体的に要望を書く
プログラミングとHTML/CSSって全然別物らしい、というのを知り、エンジニアに直してほしい部分があったら、こういうCSSでやってみてくださいと実際にコードを指定してます。
そこから、どうしたらできそうかなど話し合いが進む場合もあります。
レビューしてると、こうしたかったけど無理だったからこうしたんだな〜とか、苦悩が見て取れるときがあって、愛しさも覚えたりします。
作成したUIを共有するとき
画面の説明と意図とを書く

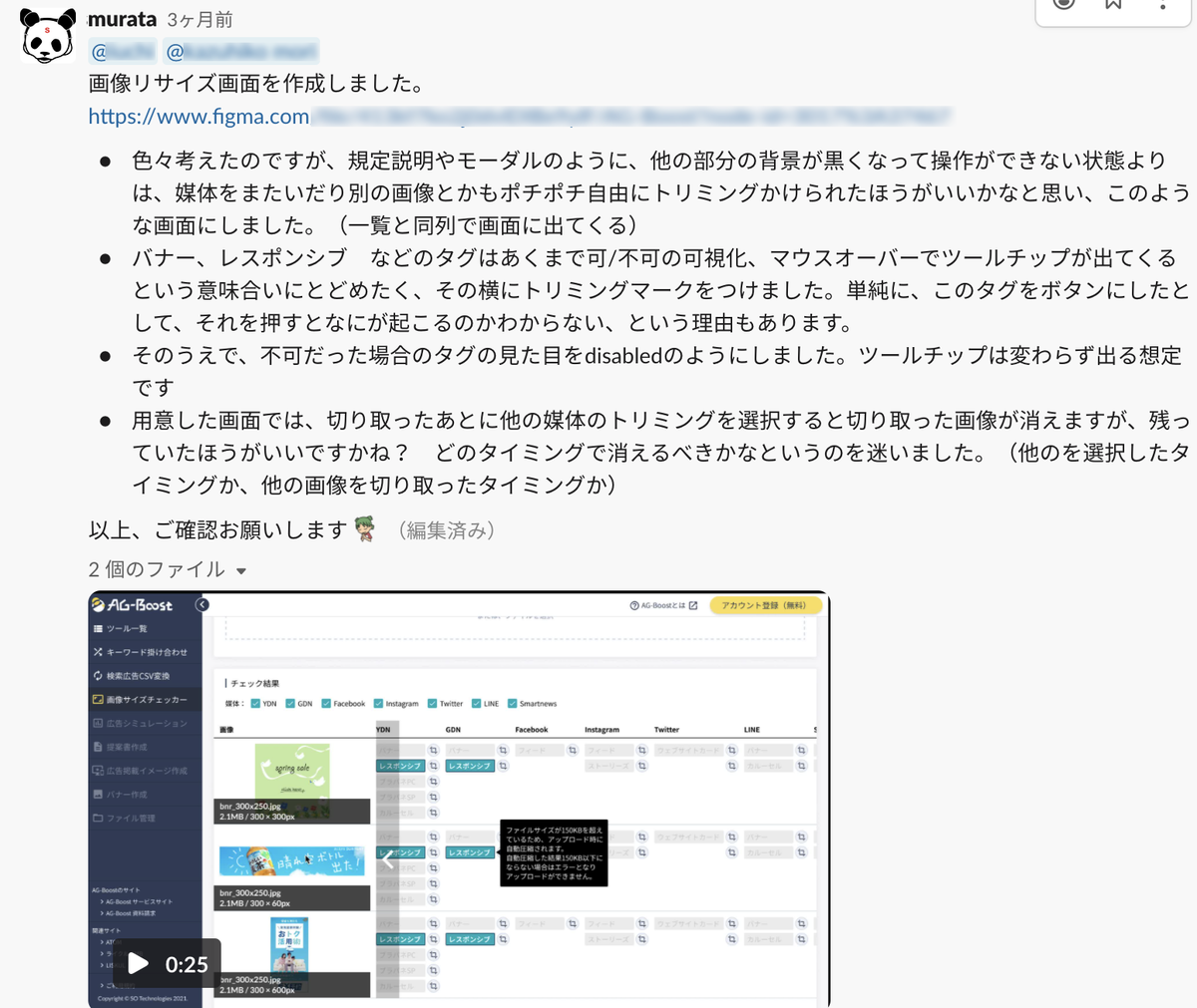
作成した画面の挙動を説明します。なぜこうしたかの理由や意図も説明します。疑問や不明点も一緒に伝えます。
作成しましたというただの共有ではなく、あくまでたたき台として投げかけているので、ここから議論しやすいように共有時に全て伝えるようにしています。
デザイナーの仕事って、とりあえずたたき台を作るってことじゃないかなとも思い始めてるくらいです。
操作動画も添付する
たとえば、新しい機能の画面デザインをFigmaで作成した、もしくは今ある機能の一部を改修した、なのでエンジニアやPMにSlackで共有して確認してもらおう。
というとき、FigmaのURLを貼り付ければいいっちゃいいんですが、リンクやボタンを何度かポチポチするよりもその場で挙動を確認できたら嬉しいよなと思って、Figmaの挙動を録画した動画を添付するようにしています。
もっと詳しく、自分でもさわってみたければFigma見てみてねくらいの気持ちでいます。
ふんわりとした依頼でもとりあえず形にする
上記でも申し上げた通り、とりあえずたたき台を作るという役割を与えられていると感じているので、エンジニアやPMからの依頼内容がふんわりしていても、なんとか形にできそうであればとりあえず作ってみます。(必要最低限のヒアリングはしますが)
とりあえず作って見せると、依頼主も要望が出しやすくなり、最初からギチギチに要望を聞いて議論を重ねてから作るよりも、スピード感が出る印象があります。
最後に
いかがでしたでしょうか。
当たり前っちゃ当たり前なことだらけなんですけど、特に文章の伝え方には気をつけるようになりました。受け取る内容が人によって違わないように、誰が見ても同じ理解をしてもらえるように意識しています。
あれってそういうことだったのか〜こうだと思ってました〜〜 なんて、開発の最後のほうにピンッてこられてもお互い困りますもんね。
また、最初にも申し上げたとおり、あくまで私個人の話であり全てのデザイナーがこうしてるという話ではありません。
弊社にはこういうデザイナーがいるよという紹介でした。
以上です。
ありがとうございました。
